Nativefier 是啥
Nativefier 是一个开源命令行工具,用于将任何网页或 Web 应用快速打包成桌面应用程序(支持 Windows、macOS 和 Linux)。它的核心原理是通过封装 Electron(一个基于 Chromium 和 Node.js 的框架),将网页内容嵌入到一个原生窗口中,使其看起来和运行起来更像本地应用。
主要功能特点
跨平台支持
生成的应用程序可适配多个操作系统,无需额外修改代码。
简单易用
只需一条命令即可完成打包。
自定义选项
修改应用名称、图标、窗口大小。
隐藏菜单栏、启用全屏、注入自定义 CSS/JS。
支持登录状态持久化(如保存 Cookies)。
轻量级
相比于完整浏览器,生成的应用程序更节省资源,但功能完整(基于 Chromium)。
常见用途
将常用网页工具(如 Gmail、Trello、Notion)变成独立应用。
为内部企业系统(如内部管理后台)创建桌面客户端。
快速原型开发,无需编写原生代码。
优缺点
优点:
无需开发经验,适合非技术人员。
支持复杂的 Web 应用(如单页应用)。
缺点:
应用体积较大(因为包含 Chromium)。
无法完全脱离浏览器限制(如无法绕过网页本身的权限控制)。
安装 Nativefier服务
安装 Node.js
安装 Nativefier 本体
Windows: [ 右键桌面 ] ---> [ 打开终端 ]
npm install nativefier -g
MacOS: [ 打开终端 ]
npm install nativefier -g
使用 Nativefier 服务
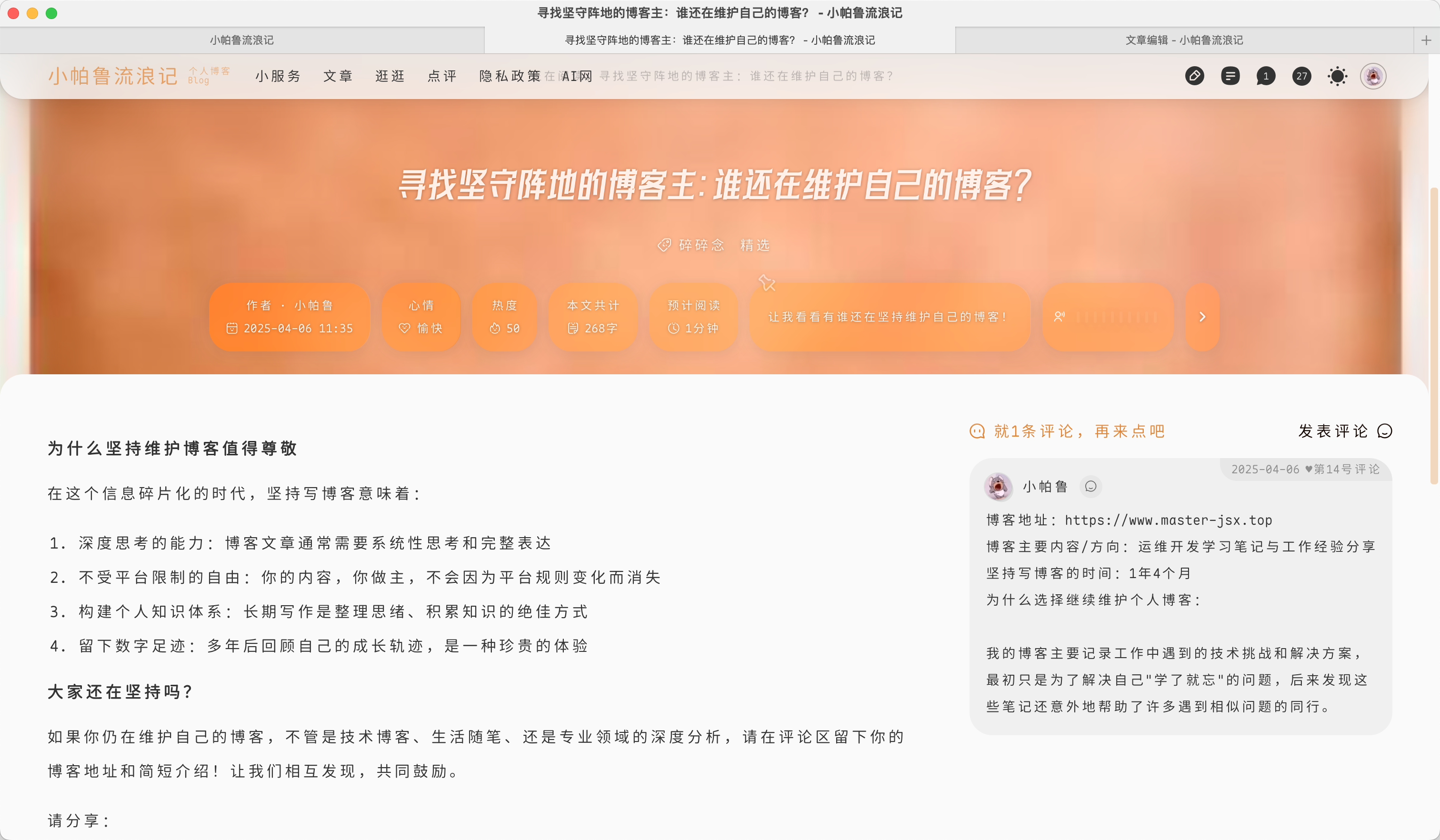
最简单的使用方法,只需要用 nativefier 加上一个你需要转换成的网站地址就可以了!
nativefier "https://www.master-jsx.top"第一次运行会下载 Eletron 框架,有些地区可能需要点魔法才能下载!
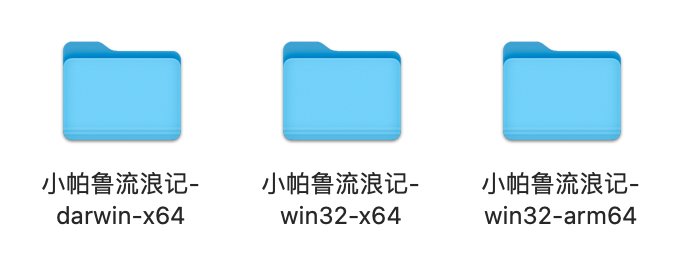
执行完成后会在当前目录下生成一个 对应当前系统类型的文件夹,内部就是我们的应用了!

进入到文件内部,双击打开即可!

额外的配置
以下是您提供的 Nativefier 参数的中文翻译:
命令格式
nativefier <目标网址> [输出目录] [其他选项] 或 nativefier --upgrade <现有应用路径> [其他选项]必需参数
--targetUrl:您希望转换为本地应用的 URL;如果不使用 --upgrade,此参数是必需的。
可选参数
--outputDirectory:生成应用的目录(默认为当前目录,或设置的环境变量 NATIVEFIER_APPS_DIR)。
应用创建选项
-a, --arch:要构建的 CPU 架构(可选值:"x64", "armv7l", "arm64", "universal";默认值:当前 Node 的架构)。
-c, --conceal:将应用源代码打包成 asar 文件(默认为 false)。
-e, --electron-version:指定要使用的 Electron 版本(不带 'v';可在 https://github.com/electron/electron/releases 查看)。
--global-shortcuts:通过 JSON 文件定义全局键盘快捷键。
-i, --icon:用于应用的图标文件(Windows 上为 .ico,macOS 上为 .icns/.png,Linux 上为 .png)。
-n, --name:指定应用的名称(默认为通过 targetUrl 传递的页面标题)。
--no-overwrite:如果输出目录已存在,则不覆盖(默认为 false)。
-p, --platform:要构建的操作系统平台(可选值:"darwin", "linux", "mac", "mas", "osx", "win32", "windows";默认值:当前操作系统)。
--portable:使应用在应用文件夹中存储用户数据;警告:请参阅相关文档以了解安全风险(默认为 false)。
--upgrade:升级由旧版本 Nativefier 构建的应用。必须传递现有应用可执行文件的完整路径(默认情况下,应用将被覆盖)。
应用窗口选项
--always-on-top:启用窗口始终在最上层(默认为 false)。
--background-color:设置应用背景颜色,以便在加载应用时更好地集成。例如:'#2e2c29'。
--bookmarks-menu:创建书签菜单(通过 JSON 文件)。
--browserwindow-options:覆盖 Electron BrowserWindow 选项(通过 JSON 字符串)。
--disable-context-menu:禁用上下文菜单(右键点击)(默认为 false)。
--disable-dev-tools:禁用开发者工具(Ctrl+Shift+I / F12)(默认为 false)。
--full-screen:始终以全屏模式启动应用(默认为 false)。
--height:设置窗口默认高度(默认为 800 像素)。
--hide-window-frame:禁用窗口框架和控件(默认为 false)。
-m, --show-menu-bar:设置菜单栏可见(默认为 false)。
--max-width:设置窗口最大宽度(默认为无限制)。
--max-height:设置窗口最大高度(默认为无限制)。
--maximize:始终以最大化状态启动应用(默认为 false)。
--min-height:设置窗口最小高度(默认为 0)。
--min-width:设置窗口最小宽度(默认为 0)。
--process-envs:在打开任何浏览器窗口之前设置的环境变量的 JSON 字符串。
--single-instance:只允许应用的单个实例(默认为 false)。
--tray:允许应用停留在系统托盘。如果设置为 'start-in-tray',则首次启动时不显示主窗口(可选值:"true", "false", "start-in-tray",默认为 "false")。
--width:应用窗口默认宽度(默认为 1280 像素)。
-x:设置窗口左侧的 x 位置(以像素为单位)。
-y:设置窗口顶部的 y 位置(以像素为单位)。
--zoom:设置应用的默认缩放因子(默认为 1)。
内部浏览器选项
--file-download-options:定义文件下载选项的 JSON 字符串。
--inject:要注入的 CSS/JS 文件的路径;可以多次传递以注入多个文件。
--lang:设置语言或地区以呈现网站(例如:"fr", "en-US", "es" 等;默认为应用运行时的操作系统语言)。
-u, --user-agent:设置应用的用户代理字符串;也可使用 'edge', 'firefox' 或 'safari' 自动生成一个。
--user-agent-honest, --honest:防止用户代理字符串正常更改,以便看起来像常规 Chrome 浏览器(默认为 false)。
内部浏览器缓存选项
--clear-cache:防止应用在启动之间保留缓存(默认为 false)。
--disk-cache-size:设置磁盘缓存使用的最大磁盘空间(以字节为单位;默认为 Chromium 默认值)。
URL 处理选项
--block-external-urls:禁止导航到未被视为“内部”的 URL;尝试导航到外部 URL 将被阻止(默认为 false)。
--internal-urls:被视为“内部”的 URL 的正则表达式;默认情况下基于域名匹配(请参见 '--strict-internal-urls');所有其他 URL 将在外部浏览器中打开。
--strict-internal-urls:禁用基于域名的内部 URL 匹配(默认为 false)。
--proxy-rules:代理规则;请参见 https://www.electronjs.org/docs/api/session#sessetproxyconfig。
认证选项
--basic-auth-password:基本 http(s) 认证密码。
--basic-auth-username:基本 http(s) 认证用户名。
图形选项
--disable-gpu:禁用硬件加速(默认为 false)。
--enable-es3-apis:强制激活 WebGL 2.0(默认为 false)。
--ignore-gpu-blacklist:强制 WebGL 应用在不支持的 GPU 上工作(默认为 false)。
(不)安全选项
--disable-old-build-warning-yesiknowitisinsecure:禁用在打开过旧的应用时显示的警告;Nativefier 使用 Chrome 浏览器(通过 Electron),使用过旧版本是危险的(默认为 false)。
--ignore-certificate:忽略与证书相关的错误(默认为 false)。
--insecure:启用加载不安全的内容(默认为 false)。
平台特定选项
--app-copyright:设置应用的人类可读版权行(仅限 macOS 和 Windows;映射到 Windows 的 LegalCopyright 元数据属性和 macOS 的 NSHumanReadableCopyright)。
--app-version:设置应用版本(仅限 macOS 和 Windows;映射到 Windows 的 ProductVersion 元数据属性和 macOS 的 CFBundleShortVersionString)。
--bounce:使 dock 图标在计数增加时跳动(仅限 macOS;默认为 false)。
--build-version:设置应用的构建版本(仅限 macOS 和 Windows;映射到 Windows 的 FileVersion 元数据属性和 macOS 的 CFBundleVersion)。
--counter:设置 dock 计数徽章,通过查找窗口标题中的数字确定(仅限 macOS;默认为 false)。
--darwin-dark-mode-support:在 macOS 10.14+ 上启用深色模式支持(仅限 macOS;默认为 false)。
-f, --fast-quit:在窗口关闭时退出应用(仅限 macOS;默认为 false)。
--title-bar-style:设置标题栏样式(仅限 macOS;可选值:"hidden", "hiddenInset")。
--win32metadata:嵌入为可执行文件元数据的 JSON 字符串(ProductName, InternalName, FileDescription;仅限 Windows)。
调试选项
--crash-reporter:发送崩溃报告的远程服务器 URL。
--verbose:启用详细/调试/故障排除日志(默认为 false)。
--quiet:抑制所有日志输出(默认为 false)。
其他选项
--version:显示版本号。
--help:显示帮助信息。
示例
nativefier <目标网址> -n <名称>:从 <目标网址> 创建一个应用,并将应用名称设置为 <名称>。
nativefier --upgrade <现有应用路径>:升级(就地)现有的 Nativefier 应用,路径为 <现有应用路径>。
nativefier <目标网址> -p <平台> -a <架构>:从 <目标网址> 创建一个应用,适用于操作系统 <平台> 和 CPU 架构 <架构>。
更多示例和帮助:请参见 https://github.com/nativefier/nativefier/blob/master/CATALOG.md。
 封面图加载中
封面图加载中